Berikut Contohnya :

Pasang Kotak Komentar Facebook di blogger
Baiklah pada kesempatan kali ini saya mau bahas masalah komentar nich,..
So Silahkan Ikuti Langkah-langkah berikut ini :
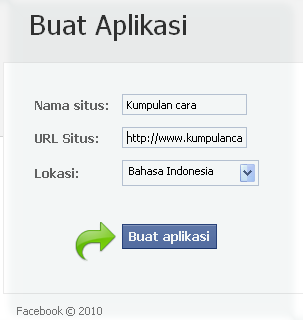
- Silahkan Buat Aplikasi Anda disini : Facebook developer page
Agar Alamat Blog Sobat di terima Jangan Lupa Tambahkan Backslash " / " di belakang Ulr.
Contoh : http://info-menarikk.blogspot.com
Menjadi : http://info-menarikk.blogspot.com/
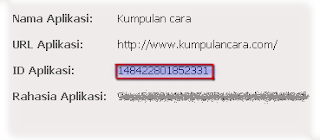
Ambil ID Aplikasi Copy dulu di Notepad.
- Sekarang LoginLah ke Account Blogger sobat
Silahkan Menuju Layout ( Rancangan )> Edit HTML dan check Expand Widget Templates. Cari code berikut:
<data:post.body/> atau <div class=’post-header-line-1′/>
dan paste code berikut dibawahnya :
Jika Pernah pasang readmore maka letakkan dibawah <data:post.body/> kedua. - Selain code diatas anda juga dapat menyimpannya diantara code <div class='post-footer'> DISINI SCRIPTNYA <div class='post-footer-line post-footer-line-1'>
Ini Scriptnya
<b:if cond='data:blog.pageType == "item"'>
<p align='left'><a href='http://thyanzweb.blogspot.com/2011/04/cara-memasang-kotak-komentar-facebook.html' target='new'><img alt='' class='icon-action' src='http://lh3.ggpht.com/_M1pYMGMUxt0/TGmv1KcNNBI/AAAAAAAACu0/8WlVlSkCPI0/CommentsFB.png'/></a></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'ID-Aplikasi', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/id_ID/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
<div style='background-color: #f2f2f2;border: solid 1px #cccccc; font-size:10px; padding:3px;width:100%;'><b> Mau Pasang Seperti Ini? <a href='http://thyanzweb.blogspot.com/2011/04/cara-memasang-kotak-komentar-facebook.html' target='_blank' title='facebook comment'>Klik Disini..</a></b></div>
Silahkan Ganti ID-Aplikasi dengan ID-APlikasi anda
Jika Tidak Mau Pusing Bikin APlikasi Silahkan Copas Code Berikut dan tinggal di pasang sesuai Arahan Diatas:
Script Jadi dan Tinggal Pasang tanpa Buat Aplikasi
<b:if cond='data:blog.pageType == "item"'>
<p align='left'><a href='http://thyanzweb.blogspot.com/2011/04/cara-memasang-kotak-komentar-facebook.html' target='new'><img alt='' class='icon-action' src='http://lh3.ggpht.com/_M1pYMGMUxt0/TGmv1KcNNBI/AAAAAAAACu0/8WlVlSkCPI0/CommentsFB.png'/></a></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: '217487468267652', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/id_ID/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
<div style='background-color: transparent; font-size:15px; padding:3px;width:100%;'><b> Mau Pasang Seperti Ini? <a href='http://thyanzweb.blogspot.com/2011/04/cara-memasang-kotak-komentar-facebook.html' target='_blank' title='facebook comment'>Klik Disini..</a></b></div>
Selamat Kotak Komentar Anda sudah Jadi, Jika ada Masalah jangan segan-segan memberikan Komentar.


3 komentar:
Thanks bro... dah membantu sobat blogger yang lain untuk bisa mendapatkan id apps facebook....
Happy blogging...
coba contohin di blog agan soal nya ane coba hampir bisa tp keluar tulisan di kotak komentar nya (Plugin komentar memerlukan parameter href)
http://upload.kapanlagi.com/c.php?f=201206250432074_untitled_4fe78757cbeae.jpg
cek nih gan
Posting Komentar